Overview
With version 2 of our Web SDK, Universal Checkout automatically creates and handles Payments by default. This greatly reduces the complexity and amount of boilerplate required to integrate Primer.
For backward compatibility reasons, it is still possible to manually create and resume payments. Follow this guide to setup Universal Checkout so that you handle the payment lifecycle.
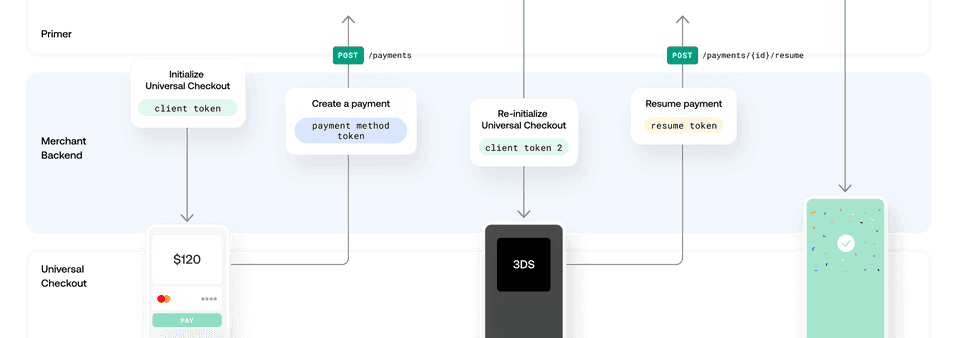
Flow

- 1Generate a
clientTokenon your backend by creating a Client Session with POST/client-session - 2Initialize Universal Checkout with the
clientTokento render the UI. - 3Universal Checkout will generate a
paymentMethodTokenwhen the customer submits their payment data, or when they select particular payment methods. - 4Create a payment using the
paymentMethodTokenvia the Payments API POST/payments - 5If the response indicates a
requiredAction, you'll get a newclientToken. - 6Pass the
clientTokenback to Universal Checkout to render next steps, like 3DS, and get aresumeToken. - 7Call POST
/payments/{id}/resumewith theresumeTokento resume the payment and wrap things up. (If a newrequiredActionis returned, you'll have to go back to step 5.)
Generate a Client Token
Get an API Key
You require an API Key to talk with our APIs. Head to the Developers area to manage your API keys.
Only client_tokens:write is required as the scope of the key.
Never share your API Key, only your backend should have access to it.
Find out more about API Keys in our API Reference
Generate a Client Session

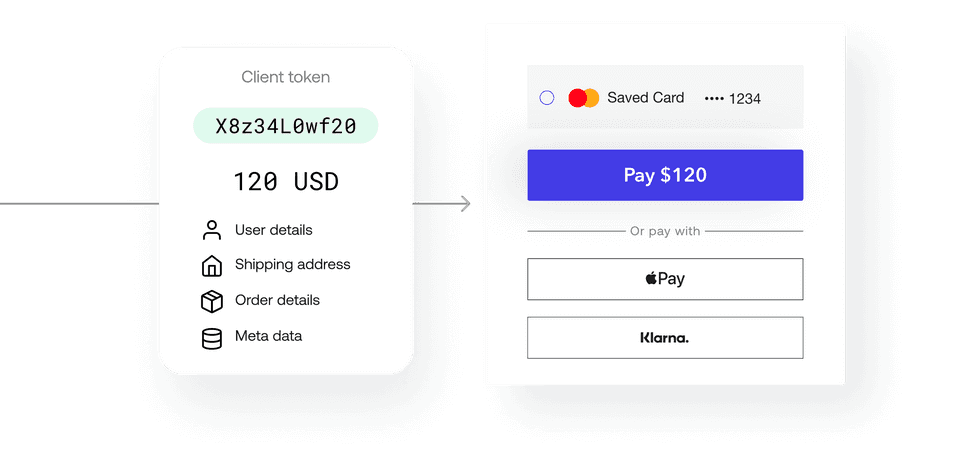
A client session is the starting point for integrating payments at Primer. You can attach all the metadata associated with the order to the client session, and generate a clientToken, a temporary key used to initialize Universal Checkout.
The information you include in the client session is used in the Dashboard to conditionally route payments with Workflows, and activate payment methods and other features in Universal Checkout, so pass as much information as you can.
The X-Api-Version specifies the API version information. Earlier, this was supposed to be a date. For example, 2021-10-19.
This has changed post API version v2 which was represented by 2021-09-27 date.
Starting API version v2.1, the X-Api-Version needs to provide the API version as 2.1.
Depending upon the API version specified in the client-session request, your client-session will be processed accordingly with requisite features and options that are available for that version.
See API Reference Changelog for details.
Here is how the client session request to the Primer API should look like:
POST/client-session12345678910111213
# Generate a client token with cURLcurl --location --request \ POST 'https://api.sandbox.primer.io/client-session' \ --header 'X-Api-Key: <YOUR_API_KEY>' \ --header 'X-Api-Version: 2021-10-19' \ --header 'Content-Type: application/json' \ --data '{ "orderId": "<YOUR_ORDER_ID>", "currencyCode": "GBP", "amount": 1200, "customerId": "<YOUR_CUSTOMER_ID>", "order": { "countryCode": "GB" } }'
Example Response
12345678910
{ "clientToken": "<THE_CLIENT_TOKEN>", "clientTokenExpirationDate": "2021-08-12T16:14:08.578695", "orderId": "<YOUR_ORDER_ID>", "currencyCode": "GBP", "amount": 1200, "customerId": "<YOUR_CUSTOMER_ID>", "metadata": {}, "warnings": []}
As a rule of thumb, pass as much information as you can when creating the client session. As a minimum, make sure to pass:
orderIdcurrencyCodeamountorder.countryCode
Set up Universal Checkout
Step 1. Turn off automatic payment creation
The Universal Checkout option paymentHandling defines how the SDK should handle payment creation and resume.
Set paymentHandling to MANUAL to turn off automatic payment handling.
This disables the callbacks onBeforePayment and onCheckoutComplete.
12345
Primer.showUniversalCheckout(clientToken, { /* Other options... */ paymentHandling: 'MANUAL',})
Step 2. Handle callbacks for creating and resuming payments
Two callbacks must be implemented:
onTokenizeSuccess()to create payments withpaymentMethodTokenonResumeSuccess()to resume payments withresumeToken
12345678910111213141516171819202122232425262728293031323334353637383940414243
Primer.showUniversalCheckout(clientToken, { /* Other options... */ paymentHanding: 'MANUAL', async onTokenizeSuccess(paymentMethodTokenData, handler) { // Send the Payment Method Token to your server // to create a payment using Payments API const response = await createPayment(paymentMethodTokenData.token) // Call `handler.handleFailure` to cancel the flow and display an error message if (!response) { return handler.handleFailure('The payment failed. Please try with another payment method.') } // If a new clientToken is available, call `handler.continueWithNewClientToken` to refresh the client session. // The checkout will automatically perform the action required by the Workflow. if (response.requiredAction.clientToken) { return handler.continueWithNewClientToken(response.requiredAction.clientToken) } // Display the success screen return handler.handleSuccess() }, async onResumeSuccess(resumeTokenData, handler) { // Send the resume token to your server to resume the payment const response = await resumePayment(resumeTokenData.resumeToken) // Call `handler.handleFailure` to cancel the flow and display an error message if (!response) { return handler.handleFailure('The payment failed. Please try with another payment method.') } // If a new clientToken is available, call `handler.continueWithNewClientToken` to refresh the client session. // The checkout will automatically perform the action required by the Workflow if (response.requiredAction.clientToken) { return handler.continueWithNewClientToken(response.requiredAction.clientToken) } // Display the success screen return handler.handleSuccess() },})
Handle onTokenizeSuccess() callback
onTokenizeSuccess() callback- When a customer submits their payment data, the payment details are tokenized and you'll receive a
paymentMethodTokeninonTokenizeSuccess() - Create a payment request with the
paymentMethodToken - If the payment is successful, call
handler.handleSuccess()in order to display a success screen. - If the payment is unsuccessful, call
handler.handleFailure(errorMessage)to display an error / failed message. - Payments API may return a new
clientTokenfor additional steps (in therequiredActionson the response). In this case, callhandler.continueWithNewClientToken(clientToken)to the checkout.
Handle onResumeSuccess() callback
onResumeSuccess() callbackHandling onResumeSuccess() is required to fully support 3DS and the majority of payment methods.
- You will receive a
resumeTokenvia theonResumeSuccess()callback if applicable - Send a resume payment request with the
resumeToken - If the payment is successful, call
handler.handleSuccess()in order to display a success screen. - If the payment is unsuccessful, call
handler.handleFailure(errorMessage)to display an error / failed message. - Payments API may again return a new
clientTokenfor additional steps. In this case, callhandler.continueWithNewClientToken(clientToken)again.